- ポートフォリオのデザインで困っている
- 初めてポートフォリオをつくる
WEBデザイナーに限らず、クリエイター全般では、スキルを伝える方法としてポートフォリオを用います。
どのようなことが出来て、どのような活動をして来たのか、短い時間で伝えられる分、ポートフォリオ自体の質が悪いと印象も悪くなるかも知れません。
僕も、自分の制作会社で新しくお仕事をさせていただく外注さんには、個人・法人問わず、ポートフォリオを見せてもらいます。
社員として採用するときも同じくです。
クリエイターの自己PRになりますので、あなたの作品がきちんと相手に伝わるよう、しっかりポートフォリオを作成していきましょう。
もくじ
ポートフォリオ作成のポイント

テーマ、世界観を決める
ポートフォリオはこれまでの作品などを見てくれる人へ伝える集大成と言えますが、ポートフォリオ自体も一つの作品です。
テーマやこだわりがあると、ポートフォリオ自体に一貫性が出て伝わりやすくなります。
作品の選定、順番
単純にすべての作品を機械的に載せるのではなく、スキルの幅広さや深さがわかるように、見せ方や順番を変えます。
- 作品名(プロジェクト名)
- 作成日
- 作品の説明
- 何を作業したか(デザイン・コーディングなど)
を記載します。
作品の説明は長すぎると読まれないので、簡潔にします。
同じく作品も多すぎても見られないので、見て欲しい作品のみで構成します。
具体的に作品集は10~15くらいが妥当です。
1つずつが深彫りしたようなポートフォリオになると、10もいりません。単純に数があれば良いという話ではありません。
また、目にとまりやすいような、インパクトがあったりキャッチが強い作品は、前の方へ配置するなど順番には気を遣います。
画像だけで構成する手段もありますが、難易度が高いので、素直に「○○にこだわりました」といったポイントを交えて、採用側へ自分の価値を伝えると良いです。
プロフィール
簡単な経歴など自己紹介を記載します。自分の得意分野やスキルレベル、受賞歴などもまとめると良いです。
自分の写真やSNSも載せれる人は是非載せてください。
他には、人物像を知ってもらうために趣味の話や、イラストを交えてくだけた表現にするのも良いです。仕事は人と人とが結びついてするものですので、「この人と仕事してみたい」って思ってもらえると採用確率もアップします。
お問い合わせフォーム
サイトからコンタクトできるよう、「お問い合わせフォーム」は必ず設置します。
最も重要な箇所になりますので、わかりやすく配置し、フォームの入力箇所も極力少なくシンプルにしましょう。
また、「3日以内に返信いたします。」など、フォーム完了後のフォローを入れておくと完璧です。
参考にしたいポートフォリオサイト
作品とポートフォリオの構成が定まれば、実際に作成していきます。
クオリティの高いポートフォリオを参考にすることで、刺激を受けたり新しいひらめきのきっかけになります。
まるまるパクるのはNGですが、テイストを真似てみたりポイントで吸収するのはOKです。
自分なりのアレンジを加えて、カッコいいポートフォリオを作成してください。
mouf design

石川県金沢市で活動されている、勘村 洋和さんのポートフォリオです。
全画面を使用してインパクトのあるデザインが印象的です。ビジュアルに特化して説明文などは排除し、代わりにたくさんの画像を掲載しています。
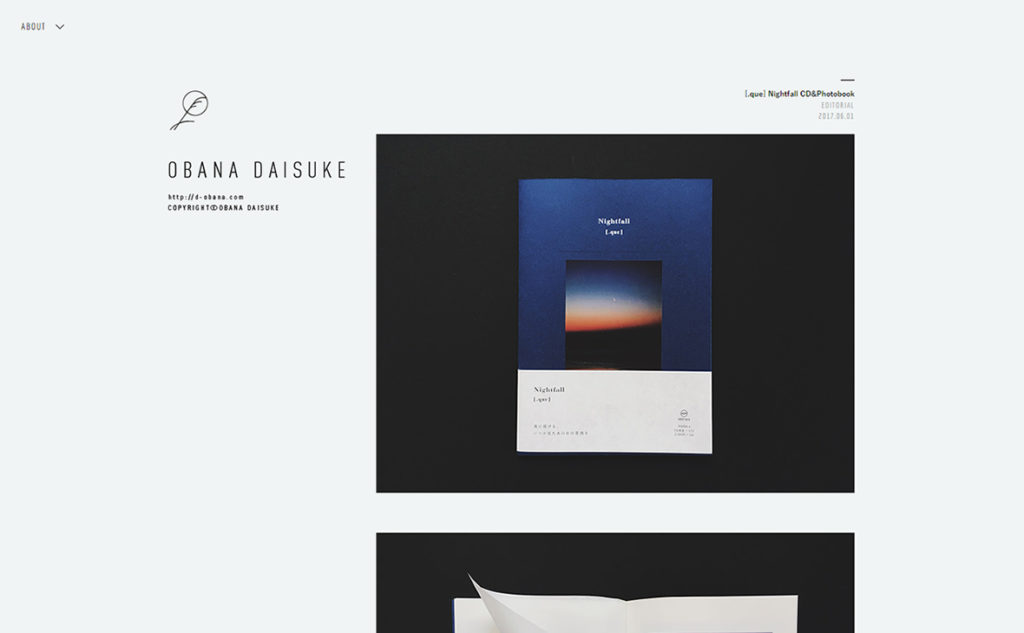
OBANA DAISUKE

グラフィック・WEBデザイナーの尾花 大輔さんのポートフォリオです。
カテゴリー分けされていますが、インデックスページで縦にスクロールすればすべての作品を直感的に閲覧できます。縦スクロールはページ遷移よりもユーザーの離脱率が少ないとされていますので、多くの作品を見せる有効な手段です。
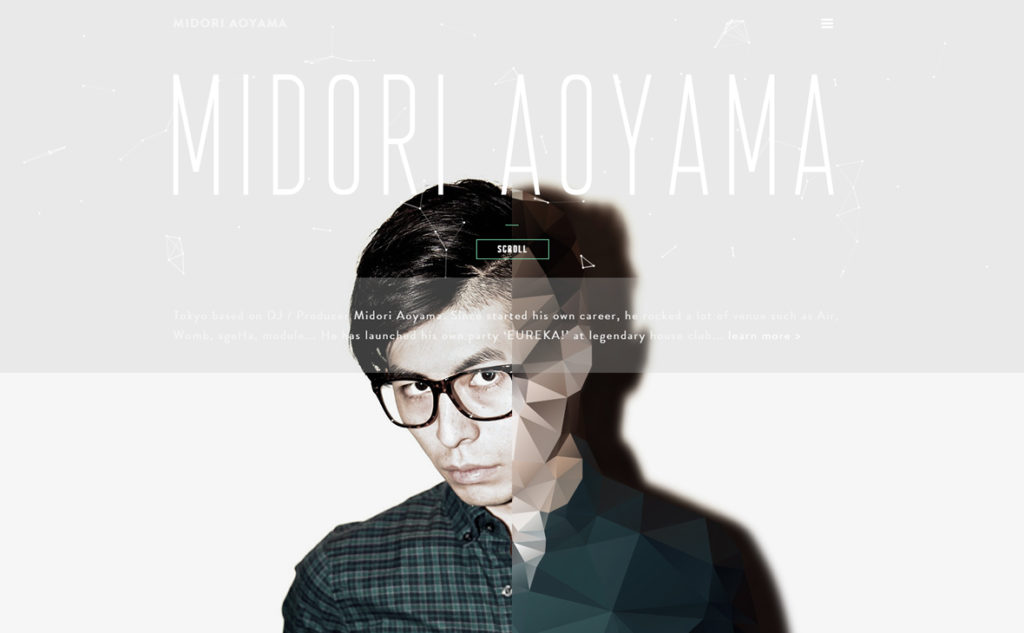
MIDORI AOYAMA

DJ・プロデューサーのMIDORI AOYAMAさんのポートフォリオです。
自身の写真の半身をポリゴンに加工したクリエイティブがカッコいいです。WEBデザイナー業種ではありませんが、WEBデザイナーも自分の顔や名前を売って損はありません。是非取り入れてみてください。
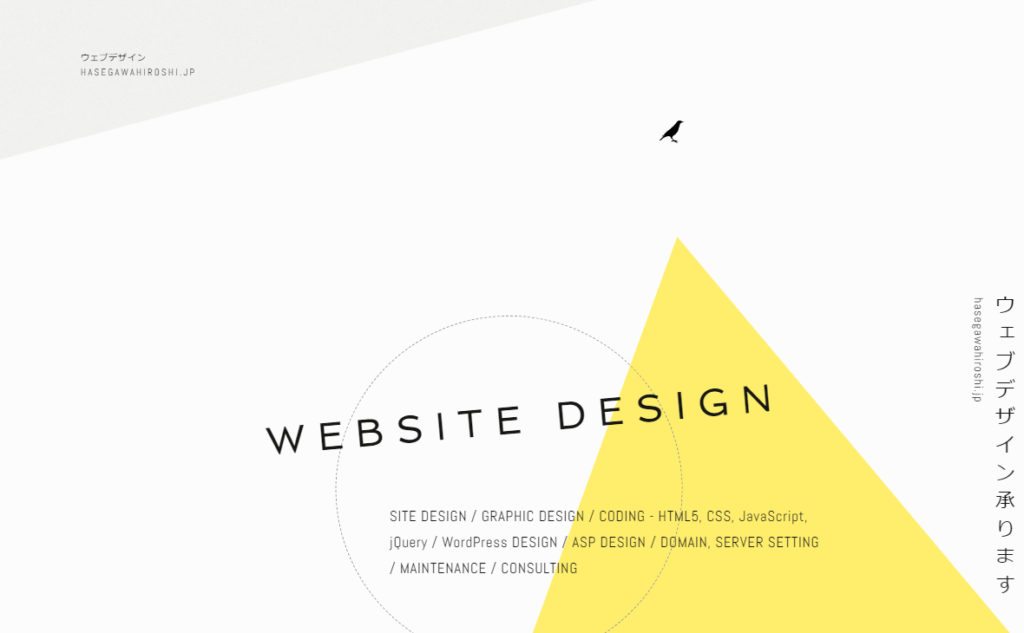
ウェブデザイン hasegawahiroshi.jp

フリーランスで活動されている長谷川 寛さんのポートフォリオです。
ファーストビューで自分が何ができるかを謳い、コンセプト・サービス内容・実績とお手本にして間違いなしの構成です。基本になる部分が盛り込まれていますので、真似してみて損はありません。
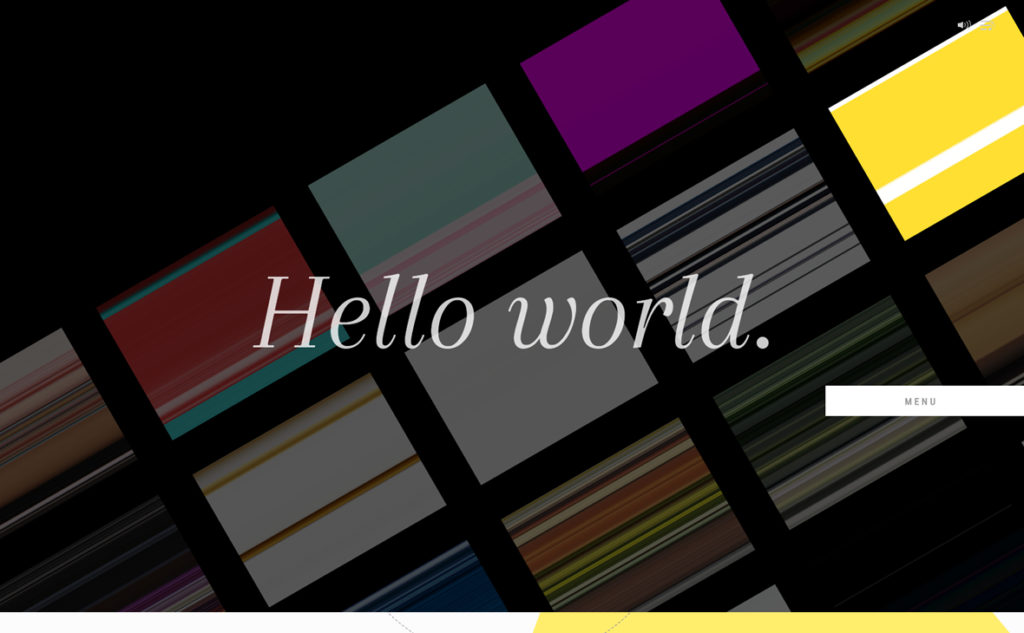
田渕 将吾/Shogo Tabuchi – Portfolio

アートディレクター・インタラクションデザイナーの田渕 将吾さんのポートフォリオです。
優れたサイトのアーカイブ「S5-Style」の管理者でもあります。この人のデザインはとってもカッコ良くて有名なサイトもたくさん手掛けておられます。チェックしておいて間違いありません。
STUDIO GRUB

北尾 知大さんが立ち上げたDesign Studio GRUBのサイト兼ポートフォリオです。
黒文字を使わず柔らかい印象で統一されており、作品がより際立って表現されています。一つ一つ細かいディティールまでデザインのこだわりを感じさせます。
oniguili

ニューヨークで活躍されております、西村 沙羊子さんのポートフォリオです。
モノクロ、横スクロールと見る人を惹きつけます。英語版のサイトも用意されており、日本語サイトと違ったスタイリッシュ感がありながらコンセプトの統一性があります。
TAKAYA OHTA

沖縄県出身のタカヤ・オオタさんのポートフォリオです。
作品の顔であるロゴやシンボルを規則的に並列し、様々なプロダクトを一つの作品としてまとめています。各詳細ページではどのようにしてデザインが生まれたかを解説してくれています。
KUON YAGI PORTFOLIO

沖縄県出身の屋宜久遠さんのポートフォリオです。
全画面スクロールと、マウスに合わせて背景が動くパララックスが特徴的です。WEBだから出来るデザイン表現は是非とも取り組んでいきたい部分です。
Innovative Multi Concept Store | Work | D.FY

韓国のDEFY THE CURRENTのオフィシャルサイトから、実績ページです。
実績ページのデザインもクリエイティブで素敵ですが、クリエイター紹介ページの表現も大変参考になります。ワクワクさせてくれるデザインです。
naturalpermanent.com

イラストレーターのサタケシュンスケさんのポートフォリオです。
賑やかで可愛い作品を、シンプルなデザインで構成しています。サムネイルの作り方もテクニカルでついクリックしたくなります。
時間がない人はポートフォリオ作成ツールを使ってみよう
準備していなかったのに、突然、ポートフォリオの提出を求められることがあるかも知れません。
もしくは、「作品づくりに手を取られてポートフォリオまで手が回らない…。」ケースもあるでしょう。
そんなときはポートフォリオ作成ツールが最適です。手軽に時短で高クオリティなポートフォリオが作成できます。
Adobe Portfolio

AdobeのCreative Cloudに加入しているのであれば、無料で使用できます。画像投稿・説明文の入力はもちろん、テーマ別切り替えなども簡単に行えます。
オリジナルドメインが使えたり、ページ別でパスワード設定が出来たりと、機能も十分です。
Salon.io

画面の中を自由に画像を配置できます。直感的に自分の作品を掲載できるので使いやすく海外クリエイターからも人気です。
Salon.ioのサイト自体も、Salon.ioを使用して作成されたようで、自由度の高さが伺えます。
MATCHBOX

マイナビクリエイターが運営する「MATCHBOX(マッチボックス)」です。
転職エージェントが運営してるツールですので、安心して使用できます。
WEB系特化ではなく、クリエイター全般での汎用性をカバー出来ていますので、多様なシーンで使えそうです。
まとめ:ポートフォリオはクリエイターの財産!定期的に更新して活動の充実化を図ろう!
ポートフォリオは就職や転職、または新規顧客開拓の際、必要になるツールです。
ただの作品をまとめたものと捉えず、他の人と一歩差を出すチャンスと考えて意欲的に取り組んでいきましょう。
優れたデザインやトレンドを取り込み、定期的にアップデートをすることも大切です。
あなたの作品を120%表現できるようなポートフォリオを作成し、仕事ゲットのチャンスを逃さないようにしましょう。








